CSS选择器
| 选择器 | 例子 | 描述 |
|---|---|---|
| .class | .intro {} | 选取所有class=“intro”的元素 |
| #id | #firstname {} | 选取id=“firstname”的那个元素 |
| element | p {} | 选取所有 元素 |
| element,element,… | div, p {} | 选取所有 元素和所有 元素 |
| * | * {} | 选取所有元素 |
选择器中,最优先使用的是具有class、id属性的,其次是元素级别的样式,最后采用全局的*样式
CSS颜色
CSS颜色可以通过颜色名、RGB、RGBA、HEX、HSL、HSLA进行设置
颜色名
CSS定义颜色样式时,可以直接通过颜色名进行设置,但不建议这样使用,因为在不同的浏览器下,颜色名定义所得到的颜色可能会有偏差。
RGB颜色
rgb(red,green,blue),每个参数定义了从0-255的颜色强度,通过三原色混合呈现颜色
rgba(red, green, blue, alpha),在RGB的基础上,增加了透明度这一参数
可以在W3school-CSS RGB 颜色感受一下
HEX颜色
#rrggbb是最常用的十六进制颜色表示,每种颜色范围是00-ff
HSL颜色
hsl(hue, saturation, lightness)通过色相、饱和度、明度指定颜色
色相(hue)是色轮上从 0 到 360 的度数。0 是红色,120 是绿色,240 是蓝色。
饱和度(saturation)是一个百分比值,0% 表示灰色阴影,而 100% 是全色。
亮度(lightness)也是百分比,0% 是黑色,50% 是既不明也不暗,100%是白色。
hsla(hue, saturation, lightness,alpha)是带有Alpha通道的HSL颜色拓展,增加了颜色的不透明度
可以在W3school-CSS HSL 颜色感受一下
补充
RGB、HEX颜色中,可以通过将三个光源设为相等来定义灰色阴影,比如
CSS背景
| 属性 | 描述 | 例子 |
|---|---|---|
| background | 在一条生命中设置所有背景属性的简写属性 | background: #ffffff url(“tree.png”) no-repeat right top |
| background-attachment | 设置背景图像是固定的还是与页面其余部分一起滚动 | background-attachment: fixed background-attachment: scroll |
| background-color | 设置元素的背景色 | 可以通过CSS颜色样式进行设置 background-color: red background-color: #ff0000 background-color: rgb(255,0,0) |
| background-image | 设置元素的背景图像 | background-image: url(" ") |
| background-repeat | 设置背景图像是否及如何重复 | background-repeat: repeat-x background-repeat: repeat-y background-repeat: no-repeat |
| background-position | 设置背景图像的开始位置 | background-position: right top |
| background-clip | 规定背景的绘制区域(裁剪到什么位置) | 属性值: padding-box border-box content-box |
| background-origin | 规定background-position属性相对于什么位置来定位 | 属性值: padding-box border-box content-box |
| background-size | 规定背景图像的尺寸 | 属性值:length、percentage、cover、contain |
CSS边框
| 属性 | 描述 |
|---|---|
| border | 简写属性,在一条声明中设置所有的边框属性 |
| border-color | 简写属性,设置四条边框的颜色 |
| border-style | 简写属性,设置四条边框的样式 |
| border-width | 简写属性,设置四条边框的宽度 |
| border-radius | 简写属性,设置四角的圆角属性 |
各简写属性,配合top、bottom、left、right可以单独设置某一条边框的样式
CSS边距
外边距-Margin
margin属性值有三种情况:
- 直接设置margin属性数值
- auto:元素在其容器中水平居中
- inher:继承父元素的属性
margin属性配合top、bottom、left、right可以单独设置某一边框的外边距
CSS外边距合并指的是,当两个垂直外边距相遇时,会合并形成一个外边距,合并后的高度取较大者。(该操作保证了段落之间距离和上外边距相同)
内边距-padding
padding属性配合top、bottom、left、right可以单独设置某一边框的外边距
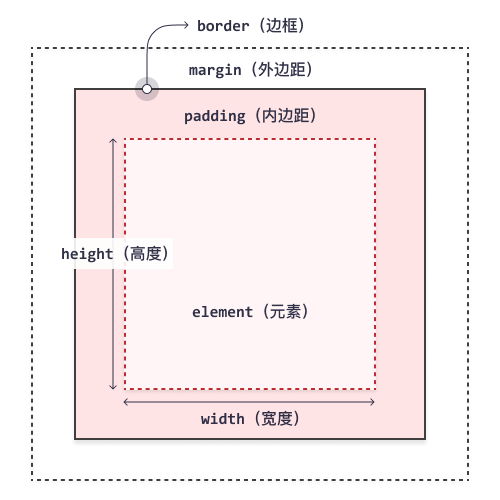
CSS框模型


CSS轮廓
| 属性 | 描述 |
|---|---|
| outline | 简写属性,在一条声明中设置 outline-width、outline-style 以及 outline-color。 |
| outline-color | 设置轮廓的颜色。 |
| outline-offset | 指定轮廓与元素的边缘或边框之间的空间。 |
| outline-style | 设置轮廓的样式。 |
| outline-width | 设置轮廓的宽度。 |
CSS文本
| 属性 | 描述 |
|---|---|
| color | 设置文本颜色。 |
| direction | 指定文本的方向 / 书写方向。 |
| letter-spacing | 设置字符间距。 |
| line-height | 设置行高。 |
| text-align | 指定文本的水平对齐方式。 |
| text-decoration | 指定添加到文本的装饰效果。 |
| text-indent | 指定文本块中首行的缩进。 |
| text-shadow | 指定添加到文本的阴影效果。 |
| text-transform | 控制文本的大小写。 |
| text-overflow | 指定应如何向用户示意未显示的溢出内容。 |
| unicode-bidi | 与 direction 属性一起使用,设置或返回是否应重写文本来支持同一文档中的多种语言。 |
| vertical-align | 指定文本的垂直对齐方式。 |
| white-space | 指定如何处理元素内的空白。 |
| word-spacing | 设置单词间距。 |
CSS字体
| 属性 | 描述 |
|---|---|
| font | 简写属性。在一条声明中设置所有字体属性。 |
| font-family | 规定文本的字体系列(字体族)。 |
| font-size | 规定文本的字体大小。 |
| font-style | 规定文本的字体样式。 |
| font-variant | 规定是否以小型大写字母的字体显示文本。 |
| font-weight | 规定字体的粗细。 |
CSS图标
CSS链接
链接设置与其他元素相同,独特之处在于可以对链接不同的访问状态设置样式
- a:link - 正常的,未访问的链接
- a:visited - 用户访问过的链接
- a:hover - 用户将鼠标悬停在链接上时
- a:active - 链接被点击时
CSS列表
| 属性 | 描述 |
|---|---|
| list-style | 简写属性。在一条声明中设置列表的所有属性。 |
| list-style-image | 指定图像作为列表项标记。 |
| list-style-position | 规定列表项标记(项目符号)的位置。 |
| list-style-type | 规定列表项标记的类型。 |
除上述属性之外,background等通用属性也可以用于列表
CSS表格
| 属性 | 描述 |
|---|---|
| border | 简写属性。在一条声明中设置所有边框属性。 |
| border-collapse | 规定是否应折叠表格边框。 |
| border-spacing | 规定相邻单元格之间的边框的距离。 |
| caption-side | 规定表格标题的位置。 |
| empty-cells | 规定是否在表格中的空白单元格上显示边框和背景。 |
| table-layout | 设置用于表格的布局算法。 |
