问题场景
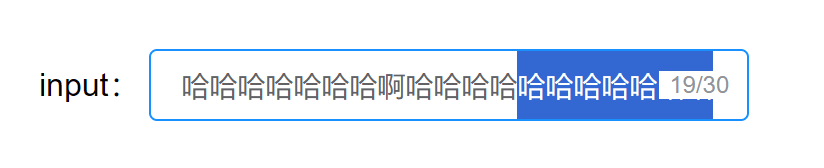
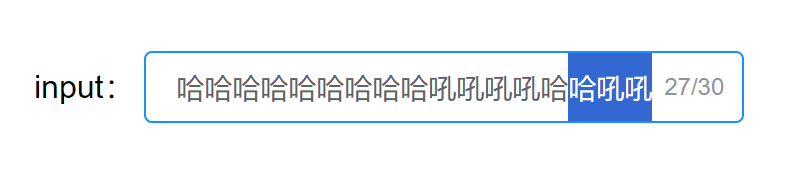
Vue项目中使用el-input,限制输入字符长度并显示字数统计标记后,字数统计标记会覆盖输入框内容,影响观感。

1 | <template> |
解决方案
手动设置输入框字数统计标记样式
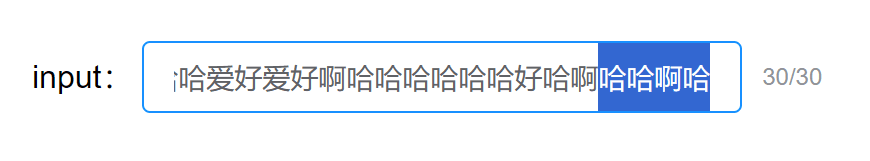
方案1:文字输入框设置右侧内编辑
1 | ::v-deep .el-input__inner{ |

方案2:字数统计标记移至输入框外,设置背景透明
1 | .inputBadge::v-deep .el-input__count-inner{ |

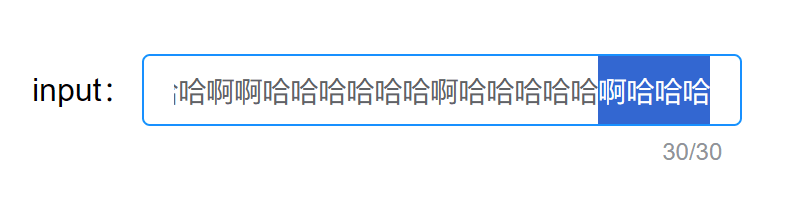
方案3:字数统计标记移至输入框右下,设置背景透明
1 | .inputBadge::v-deep .el-input__count-inner { |

相关知识
1.el-input设置maxlength并添加show-word-limit属性后,即可显示字数统计
2.el-input渲染后,包含输入框及字数统计标记两个元素

